03 paź

Google podnosi ceny za Google Maps API. Coraz więcej ludzi obawia się, że będzie płacić więcej, ale nie trzeba się temu poddawać… bo jest alternatywa dla Google Maps, a „przesiadka” może być w tym przypadku prosta i przyjemna
WSTĘP
Podniesienie cen przez Google był tylko kwestią czasu. Już w czasie poprzedniej zmiany modelu cenowego i przejściu na „kredyty”, niektórzy zaczęli patrzeć na to mniej przychylnie. W ten sposób odnotowaliśmy całkiem sporo znaczących transferów na rynku. Przykładowo – w Polsce serwis jakdojade.pl wykorzystuje własny silnik OpenStreetMap, przypominający Mapbox. Za granicą FourSquare zdecydował się na Mapboxa. Również jeden z naszych klientów – AmRest, w ramach swoich rozwiązań, wykorzystuje inne komercyjne platformy HERE Location Platform oraz MapTiler. Takich transferów na rynku aplikacji B2B i B2C było dużo więcej, a z racji kolejnych zmian w modelu biznesowym Google odnotowujemy zwiększone zainteresowanie alternatywnymi możliwościami.
POD POZOREM UPROSZCZENIA
Google podnosi ceny Google Maps API, ograniczając jednocześnie liczbę darmowych poziomów dostępu. Od 11 czerwca 2018 roku wszystkie projekty korzystające z map Google muszą mieć aktywowane rozliczanie za pomocą karty kredytowej i mieć ważny klucz API. Deweloperzy i przedsiębiorcy nie są zadowoleni, o czym można przeczytać bardziej szczegółowo na blogu Geoawsomeness czy platformie informacyjnej PPC Land.
Od 18 pojedynczych interfejsów API, dostęp ma być uproszczony do trzech podstawowych produktów – map, tras i miejsc (Maps, Routes, Places). Dotychczas bezpłatny dostęp obejmował 25 000 zapytań dziennie (750 000 zapytań miesięcznie), a ograniczony zostanie do 14 000 zapytań miesięcznie.
JAK ZASTĄPIĆ?
Najważniejszym do zastąpienia elementem na stronie internetowej jest stosowana biblioteka mapowa od Google. W przypadku stron typu lokalizator placówek nakład pracy będzie oscylował w zakresie od jednego do trzech dni roboczych, aby alternatywa dla Google Maps została zastosowana w Waszych serwisach. W przypadku bardziej rozbudowanych aplikacji będzie wymagało to większych zasobów.
Na rynku dostępnych jest szereg alternatywnych bibliotek javascriptowych, umożliwiających integrację narzędzi mapowych na własnej stronie internetowej, jednak najszersze zastosowanie mają przede wszystkim Leaflet, OpenLayers, Mapbox oraz HERE Javascript API. Biblioteka Leaflet jest bardzo „lekka” i wymaga od programisty mniejszej ilości kodu dla osiągnięcia podstawowej funkcjonalności mapy.
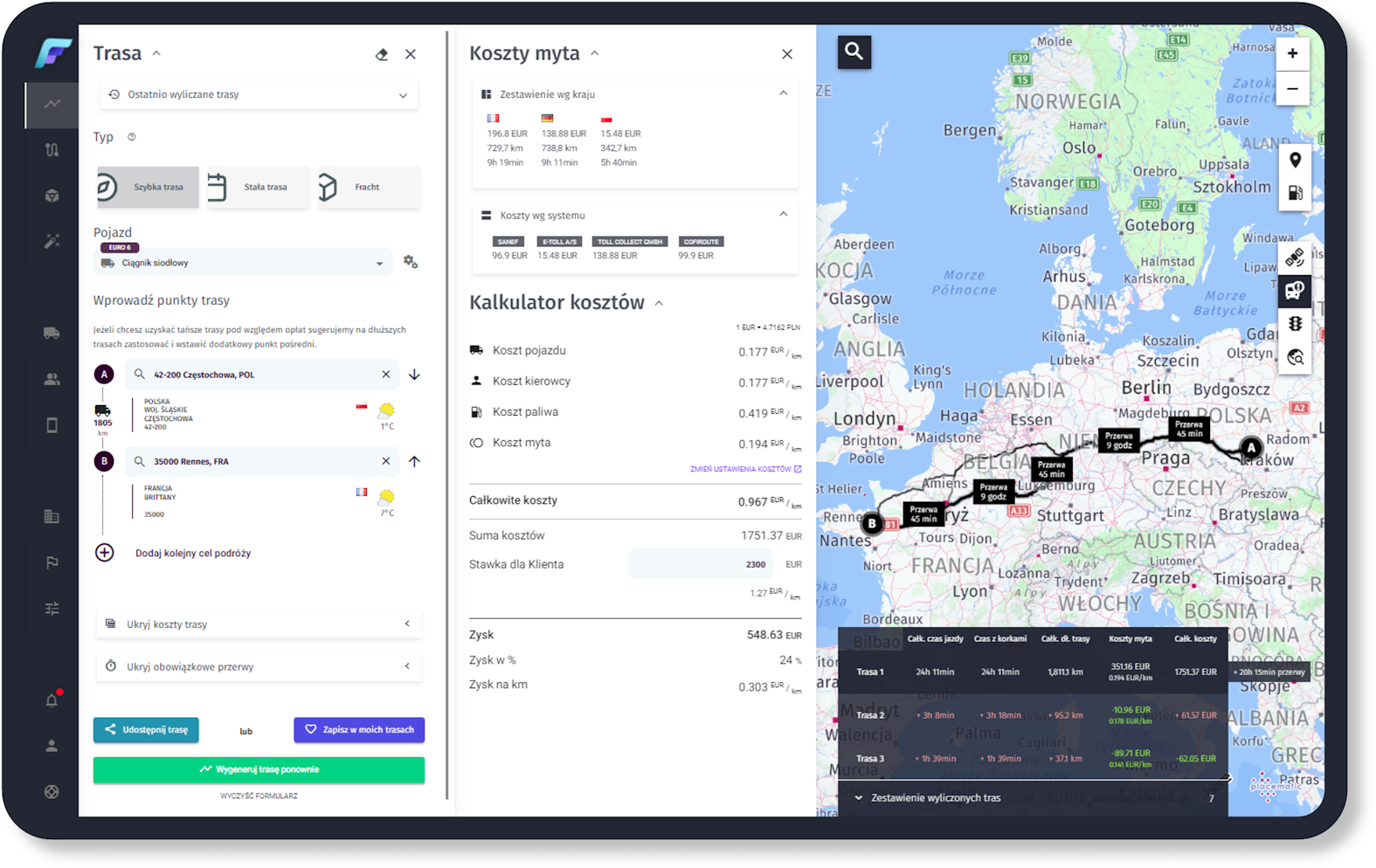
Poniżej prezentujemy przykłady integracji mapy na stronie internetowej w trzech stosowanych przez nas bibliotekach. Poza wyborem biblioteki, ważnym elementem jest również wybór komponentów:
- Podkładów mapowych (HERE, MapTiler lub inne)
- Wyszukiwarki adresów (HERE lub dedykowanej usługi z autouzupełnianiem)
- Silnika do wyliczania tras (HERE lub usługi dedykowanej opartej na projekcie OSRM)
Wspomniane wcześniej biblioteki są na tyle uniwersalne, że wspierają interfejsy do usług różnych dostawców, takich jak HERE API, Mapbox, Maptiler, OpenStreetMap i wielu innych. Dlatego też ewentualna podmiana podkładu mapowego w przyszłości nie będzie generowała konieczności zmiany biblioteki programistycznej.
Poniżej staramy się w kilku krokach wyjaśnić w jaki sposób możecie wdrożyć alternatywne rozwiązania choćby nawet w popularnych usługach typu lokalizator placówek.
Related Post
Archiwa

Placematic sp. z o.o.
ul. Wita Stwosza 48/105
02-661 Warszawa
Placematic USA LLC
332. S Michigan Ave STE 121-5187
Chicago, IL 60604



Najnowsze komentarze